Do you find yourself in a position where you need to create a website for a class assignment? No need to worry, it is not a big deal anymore to construct a website and you don’t have to be a coder to do so! Today, Content Management Systems (CMS) are quite popular and handy tools that help people create and develop websites with ease, even if they are not very experienced in this field. The following blog post from Web Solve Tech, a company which specialises in digital marketing, website design and development, and mobile app design and development, will help to explain how you can use a CMS when creating a website for your class.
What is a CMS?

Think about a CMS as a tool for creating websites, like a kit of parts. It offers an easy to use interface which enables you to create new pages, edit or even modify the content of your website without the need of having to code. Visualise, for instance, using a drag and drop builder – you are just moving and placing pre-designed blocks to come up with the structure and layout of your website.
Benefits of Using a CMS for Class Projects

- Easy to Learn: No coding experience is required! Most CMS platforms offer intuitive interfaces that are easy to navigate, even for those unfamiliar with website development.
- Collaboration: Several students can work on the website at a given time. This is quite useful especially in class when group work is required in completing a project.
- Flexibility: Every CMS platform provides a vast selection of themes and plugins to choose from to change the look and feel of your site.
- Cost-Effective: Many popular CMS platforms are free to use, making them a budget-friendly option for student projects.
Choosing the Right CMS

Some of the CMS options include ; each of them having its pros and cons. Here are some of the most popular choices for beginners:
This is the most used CMS globally due to the simplicity of use and availability of templates and add-ons. It is a perfect font for almost any type of work since it can be used in various projects.
Wix is very easy to use as it provides the functionality of dragging and dropping the elements to design the website without requiring any coding skills. However, the Wix websites are somewhat limited in the level of the customization as opposed to some other platforms.
Squarespace is yet another drag-and-drop platform which is famous for its classy templates and interface simplicity. Like Wix, there are possibilities of restrictions in Squarespace for highly customized projects.
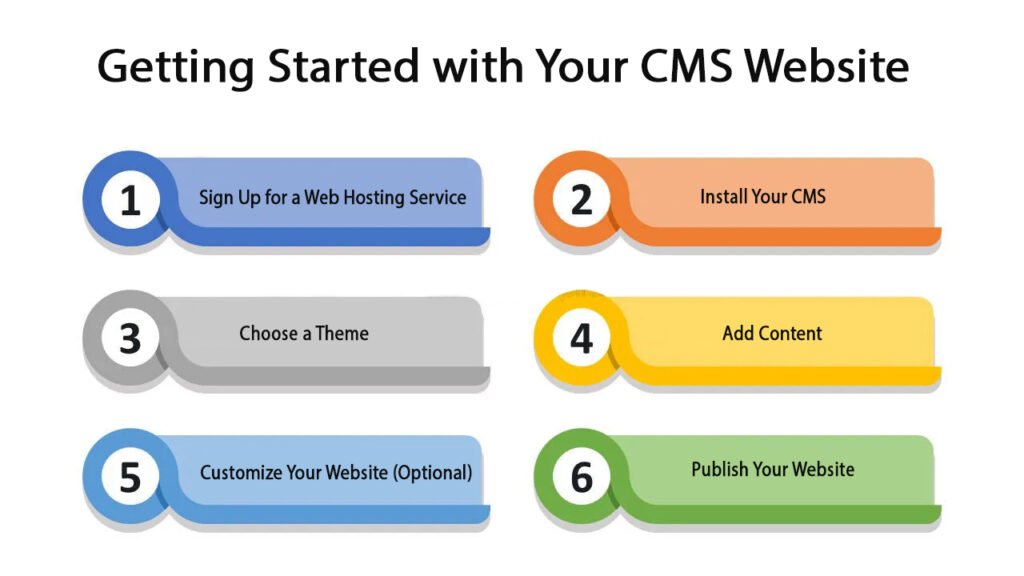
Getting Started with Your CMS Website

Once you’ve chosen a CMS platform, follow these steps to build your website:
- Sign Up for a Web Hosting Service: You will require a location for your website files to be stored. There are many CMS platforms that include hosting plans or it is possible to use another hosting service.
- Install Your CMS: This process typically involves following the instructions provided by your chosen CMS platform.
- Choose a Theme: Many of the CMS provide a plethora of themes, which are pre-built designs that define the aesthetic of a given site.
- Add Content: Your website’s content is what communicates and enlightens your visitors. This could include the use of text, images, videos and other forms of content. Your CMS will contain intuitive tools with which you can add or modify the content of your website.
- Customize Your Website (Optional): It is possible to change the color scheme, font and size, and overall structure of your theme when using these CMS platforms to ensure that the site you are developing meets the objectives of your project.
- Publish Your Website: Once you’re happy with your website, make it live for the world to see! Your CMS platform will have a way to publish your website.
Tips for Building a Successful Class Website

- Plan Your Website’s Purpose: Before you begin development, you should have a clear understanding of your website’s goals and objectives. What information are you looking forward to passing across? Who are you writing your paper for?
- Organize Your Content: Structure your website in a way that is easy for visitors to navigate. Group related content together and create clear menus.
- Keep it Simple: It is best not to try to cram as much information as possible into your website or to use many flashy graphics. It is always a good idea to keep the interface simple and easy to navigate, with no clutter.
- Proofread Carefully: Typos and grammatical errors can make your website look unprofessional. Proofread your content carefully before publishing.
Conclusion
It is quite effective and practical for students to learn about website development through the construction of a website using a CMS. As outlined above and taking into consideration the tips outlined in this article, you can design a successful website for your class project even if you do not have coding skills.